今回はPHPのフレームワークLaravelを利用して、RESTful APIのサンプルを作成したいと思います。
まずは1回目として、Laravelプロジェクトの作成、利用するDBの作成、Modelの作成、Controllerでpostメソッドの実装までをやっていきます。
目次
まず、APIで利用するデータベースを作成します。
今回はMySQLを利用します。
MySQL Workbenchを利用してデータベースを作成します。
SCHEMASを右クリック→Craeta Schema...をクリック

Nameにapi_sampleと入力して、Applyをクリック

以下の画面でApplyをクリック

以下の画面でFinishをクリック

SCHEMASにapi_sampleが作成されます

Laravelのプロジェクトを作成
プロジェクトを作成するフォルダまで移動して以下のコマンドを実行します。
laravel new api-sample
以下のコマンドで起動してみます。
php artisan serve
以下のように表示されればOKです。

ブラウザで http://127.0.0.1:8000/ にアクセスすると以下のような画面が表示されます。

ModelとMigrationを作成
先程作成したDBにテーブルを作るため、ModelとMigrationファイルを作成します。
今回は本のタイトルや著者などを管理するテーブル「book」を作成します。
以下のコマンドを実行します。
php artisan make:model Book -m
以下のようにapp/ModelsにBook.php、database/migrationsに2022_11_24_053031_create_books_table.phpというファイルが作成されました。

作成されたmigrationのファイルを見てみます。
upメソッドでテーブルを生成する処理(create table)が実行されます。
デフォルトではidとtimestampsが定義されていますので、必要に応じてこのメソッド内にテーブルのカラムの定義を記述します。
timestampsはcreated_at, updated_atの2つのカラムが生成されます。
<?php
@return
public function up()
{
Schema::create('books', function (Blueprint $table) {
$table->id();
$table->timestamps();
});
}
downメソッドでは、テーブルを削除する処理(drop table)が実行されます。
upメソッドで行った変更を元に戻す処理を記述することとなります。
<?php
@return
public function down()
{
Schema::dropIfExists('books');
}
};
upメソッドを以下のように修正します。
title, author, memoという文字列のカラムを追加しました。
memoについてはnull許可としています。
<?php
@return
public function up()
{
Schema::create('books', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->string('author');
$table->string('memo')->nullable();
$table->timestamps();
});
}
次はModelを以下のように修正します。
protected $fillableの記述を追加しました。
<?php
class Book extends Model
{
use HasFactory;
protected $fillable = [
'title',
'author',
'memo'
];
}
.envにDB接続先情報を設定
プロジェクトのルートにある.envファイルのDB接続先情報を修正します。
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=api_sample
DB_USERNAME=<your user name>
DB_PASSWORD=<your password>
Migrationの実行
コマンドプロンプトで以下のコマンドを実行し、DBにBookテーブルを作成します。
php artisan migrate
以下のように実行結果が表示されます。
(book以外はlaravelのデフォルトで含まれるmigrationファイルですので、不要であれば実行前に削除してください)

MySQL Workbench等のツールでDBを確認するとbookテーブルが生成されていると思います。
Controllerの作成とRouteの設定
次はControllerを作成します。
以下のコマンドを実行してBookControllerを作成します。
php artisan make:controller BookController

app/Http/Controllersの下にBookController.phpが作成されます。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class BookController extends Controller
{
}
取得、追加、更新、削除のメソッドを追加します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class BookController extends Controller
{
@return
public function getAll()
{
return "Called getAll";
}
@param
@return
public function getById(int $id)
{
return "Called getById";
}
@param
@return
public function create(Request $request)
{
return "Called create";
}
@param
@param
@return
public function updateById(Request $request, int $id)
{
return "Called updateById";
}
@param
@return
public function deleteById(int $id)
{
return "Called deleteById";
}
}
routes/api.phpに以下を追加します。
<?php
Route::get('book', [BookController::class, 'getAll']);
Route::get('book/{id}', [BookController::class, 'getById']);
Route::post('book', [BookController::class, 'create']);
Route::put('book/{id}', [BookController::class, 'updateById']);
Route::delete('book/{id}', [BookController::class, 'deleteById']);
Route::get('book', [BookController::class, 'getAll']);
例えば上記記述をすることで、http://127.0.0.1:8000/api/bookのgetメソッドにアクセスすると、BookControllerのgetAllメソッドが呼び出されることになります。
ここまで終わったら、一度確認のため動かしてみます。
以下のコマンドを実行してください。
php artisan serve
Laravelが起動したら、ブラウザで http://127.0.0.1:8000/api/book アクセスしてみます。
以下の文字が表示されればOKです。

Bookテーブルにレコードを作成(postメソッドの実装)
postメソッドが呼ばれたときに、bookテーブルにレコードを作成します。
コントローラーのcreateメソッドを以下のように修正します。
<?php
@param
@return
public function create(Request $request)
{
$book = new Book();
$book->title = $request->title;
$book->author = $request->author;
$book->memo = $request->memo;
$book->save();
return response()->json([
'message' => 'created book'
], 201);
}
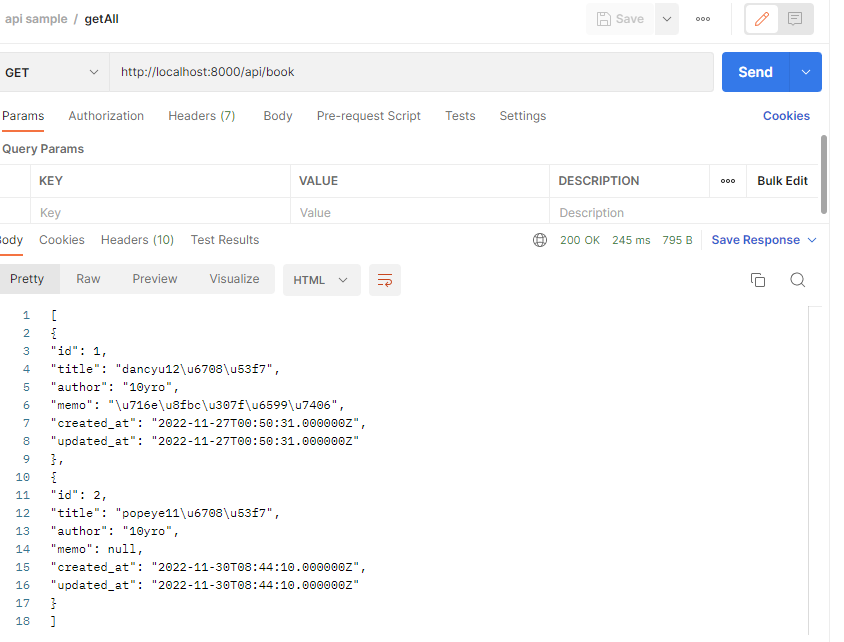
Postmanというツールでpostメソッドを呼び出します。
以下はPostmanの画面です。

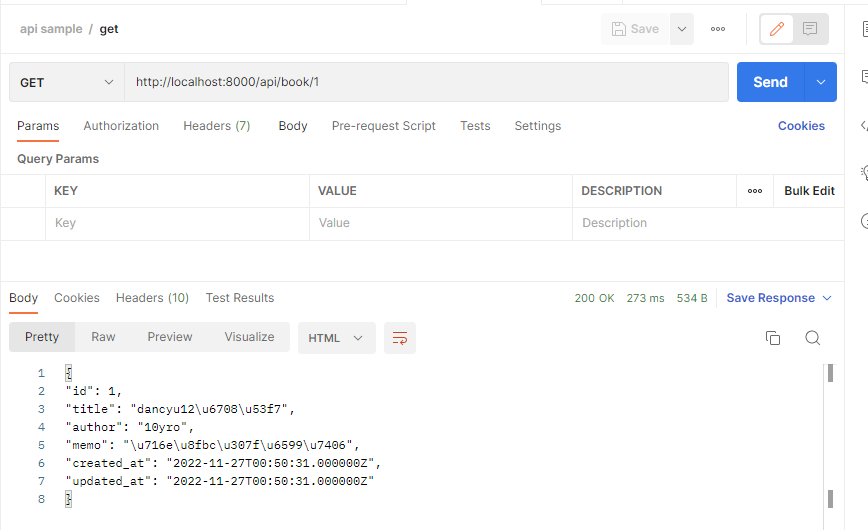
以下のように呼び出した結果がBodyに表示されたらOKです。

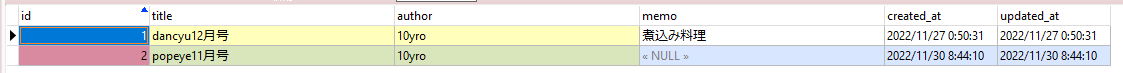
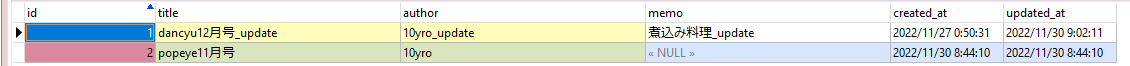
Bookテーブルの中身を確認すると、ちゃんとレコードが作成されています。

まとめ
LaravelでAPIの実装どうするんだろ?と思ってましたが、他のサイトを参考にしながらですが、ここまでは順調にできました。
Laravel便利すぎです。
次回はその他メソッドの実装を行っていきたいと思います。