
前回の続きです。
前回の記事は以下です。
前回はControllerにPOSTメソッドの作成まででしたので、今回はその他のメソッドを実装したいと思います。
目次
- 目次
- Bookテーブルのレコードを取得する(GETメソッドの実装)
- Bookテーブルのレコードをキー指定で1件取得する(GETメソッドの実装)
- Bookテーブルのレコードを更新する(PUTメソッドの実装)
- Bookテーブルのレコードを削除する(DELETEメソッドの実装)
- まとめ
Bookテーブルのレコードを取得する(GETメソッドの実装)
Bookテーブルから全件取得したいと思います。
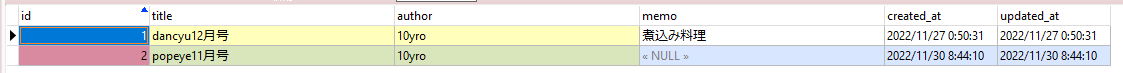
Bookテーブルには以下の2レコードが登録されています。

ControllerのgetAllメソッドを以下のように修正します。
<?php /** * すべてのbookを取得 * * @return object $result */ public function getAll() { $books = Book::get()->toJson(JSON_PRETTY_PRINT); return response($books, 200); }
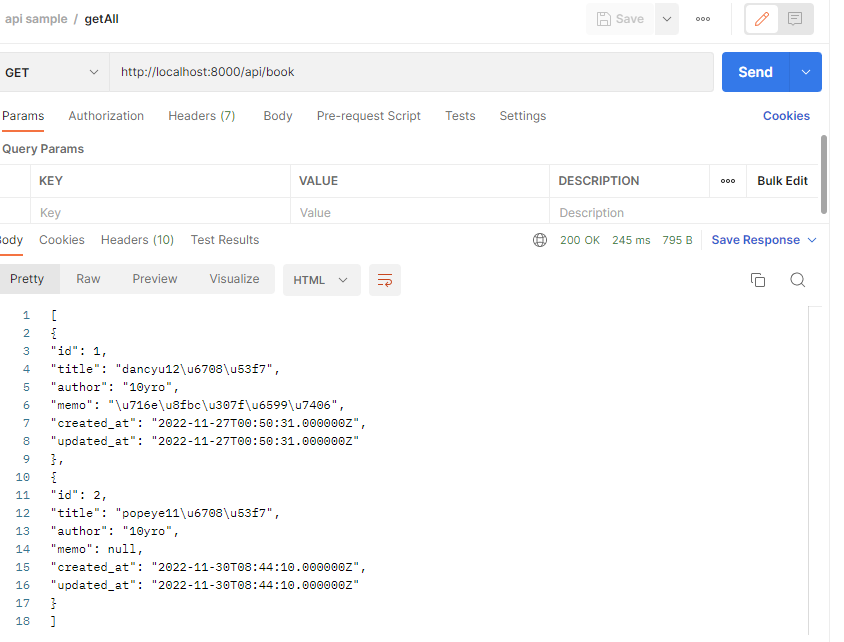
postmanで呼び出すと、以下のように取得結果がJson形式で返ってきます。

Bookテーブルのレコードをキー指定で1件取得する(GETメソッドの実装)
ControllerのgetByIdメソッドを以下のように修正します。
<?php /** * IDを指定して1件取得 * * @param integer $id * @return Bool $result */ public function getById(int $id) { $books = Book::find($id)->toJson(JSON_PRETTY_PRINT); return response($books, 200); } ?>
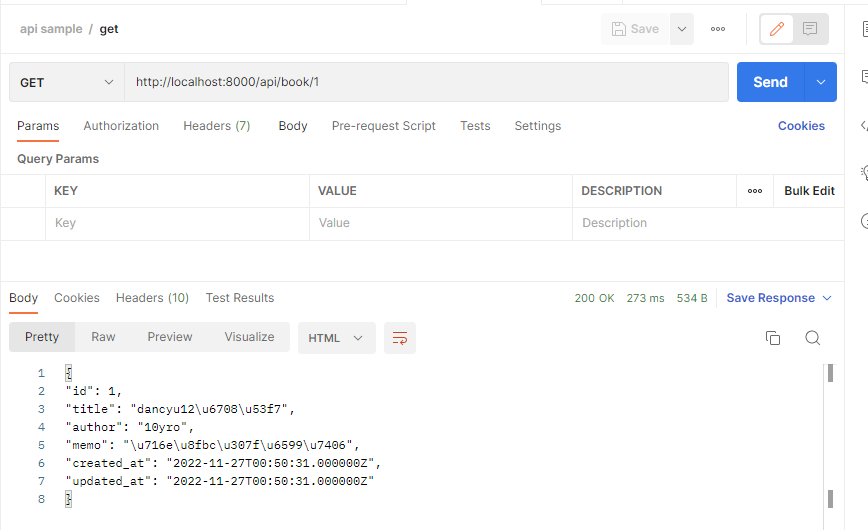
postmanで呼び出すと、以下のように取得結果がJson形式で返ってきます。

Bookテーブルのレコードを更新する(PUTメソッドの実装)
ControllerのupdateByIdメソッドを以下のように修正します。
<?php /** * Bookを更新 * * @param Request $request * @param integer $id * @return void */ public function updateById(Request $request, int $id) { if (Book::where('id', $id)->exists()) { $book = Book::find($id); if (!empty($request->title)) { $book->title = $request->title; } if (!empty($request->author)) { $book->author = $request->author; } if (isset($request->memo)) { $book->memo = $request->memo; } $book->save(); return response()->json([ 'message' => 'updated book' ], 201); } else { return response()->json([ 'message' => 'book not found' ], 404); } }
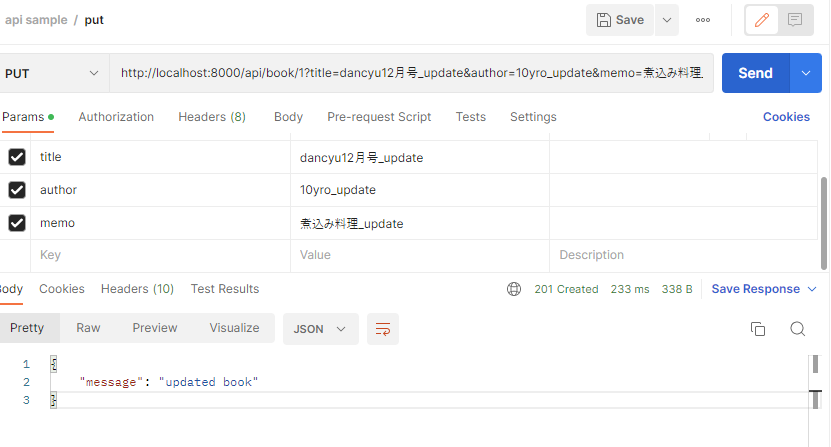
postmanで呼び出すと、以下のように正常終了したメッセージが返ってきました。

テーブルを見るとid = 1のレコードが更新されています。

Bookテーブルのレコードを削除する(DELETEメソッドの実装)
ControllerのdeleteByIdメソッドを以下のように修正します。
<?php /** * Bookを削除 * * @param integer $id * @return void */ public function deleteById(int $id) { if (Book::where('id', $id)->exists()) { $book = Book::find($id); $book->delete(); return response()->json([ 'message' => 'updated book' ], 202); } else { return response()->json([ 'message' => 'book not found' ], 404); } }
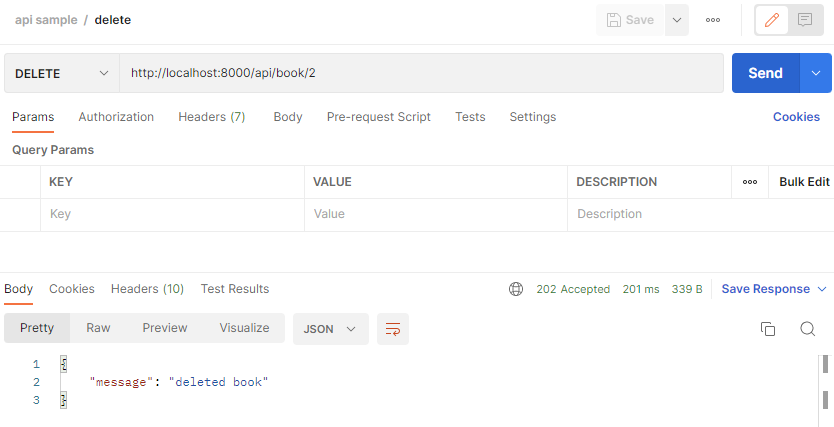
postmanで呼び出すと、以下のように正常終了したメッセージが返ってきました。

テーブルを見るとid = 2のレコードが削除されています。

まとめ
Laravelを使って基本的なAPIの機能を実装してみました。
データベースへのアクセス等も簡単に実装できるので、とても良かったです。
今までPHPは深くやったことなかったのですが、今後はちゃんと使っていきたいと思いました。
今回のソースコード一式は以下に置いています。
github.com





























